

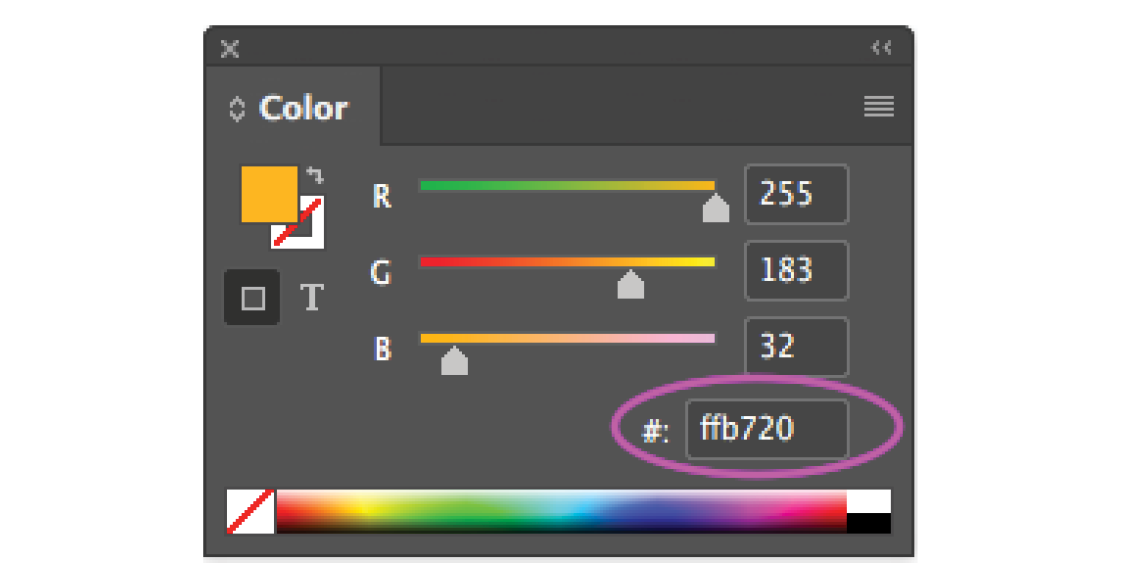
This tool will help you identify the perfect CSS colors to apply to your HTML. Adjust their relative Z index values to move them forward and behind one another. You can also test colors and how they overlap one another by dragging them into the box at the bottom of the tool and moving them over one another. Hexadecimal Shorthand Works the same as Hexadecimal Notation except that identical pairs of characters are combined into. Each set of two characters represents the colors Red, Green, and Blue respectively. The "eyedropper" style color picker box can be toggled between HSL or HSV format. Color Codes come in three different forms: Color Names. In addition, based on the currently-selected color, a palette for HSL and HSV, as well as alpha, is generated. Control over the alpha channel is also supported on RGB (rgba) and HSL (hsla) formats.Īs you adjust the parameters that define the color, it gets displayed in all three standard Web CSS formats. It also makes it easy to convert between various color formats supported by CSS, including: HEXA colors, RGB (Red/Green/Blue) and HSL (Hue/Saturation/Lightness). And, fix (FIX syntax) is used in yellow code.

If you want to use yellow for another paragraph, you have to start a new set of yellow text codes. Color Codes come in three different forms: Color Names.

Only one paragraph without any new line break is allowed within a set of yellow text code. This tool makes it easy to create, adjust, and experiment with custom colors for the web. To make use of yellow color is a little bit different than the other colors above.


 0 kommentar(er)
0 kommentar(er)
